Unlimited layouts of the frontpage
Turn your website to the Portfolio or Landing Page or Corporate Website or a Personal Blog. There are no restrictions to create a unique layout of frontpage. Take a look an examples.

Business v.1 layout
Business v.1 layout with a wide slider, benefits, tagline, featured entries and testimonials. Best solultion for a most corporate websites.
Live Preview
[raw]
<!-- start SLIDER -->
[slider width="940" height="330" transition="slide" nav="tabs" tabs="Welcome,Corporate website,Personal portfolio,Landing page,Purchase" circular="yes" autoplay="5000"]
[slide type="image" src="/wp-content/themes/theblock/images/temp/z1.jpg"]
[slide type="image" src="/wp-content/themes/theblock/images/temp/z2.jpg" link="#"]
[slide type="image" src="/wp-content/themes/theblock/images/temp/z3.jpg" link="#"]
[slide type="image" src="/wp-content/themes/theblock/images/temp/z4.jpg" link="#"]
[slide type="image" src="/wp-content/themes/theblock/images/temp/z5.jpg" link="#"]
[/slider]
<!-- end SLIDER -->
<!-- start FEATURES -->
<div class="contentbox wfull">
<!-- start #1 feature -->
[one_fourth]
<img alt="" src="/wp-content/themes/theblock/images/temp/ico_layout.gif" class="alignleft">
<h3 class="float-title">Build Your Own Homepage</h3>
[clear]
<p>Pellentesque habitant morbi. Tristique senectus et netus et malesuada fames ac turpis.</p>
[/one_fourth]
<!-- end #1 feature -->
<!-- start #2 feature -->
[one_fourth]
<img alt="" src="/wp-content/themes/theblock/images/temp/ico_time.gif" class="alignleft">
<h3 class="float-title">Save a Lot <br />Of Time</h3>
[clear]
<p>Pellentesque habitant morbi. Tristique senectus et netus et malesuada fames ac turpis.</p>
[/one_fourth]
<!-- end #2 feature -->
<!-- start #3 feature -->
[one_fourth]
<img alt="" src="/wp-content/themes/theblock/images/temp/ico_shortcodes.gif" class="alignleft">
<h3 class="float-title">Combine a Shortcodes</h3>
[clear]
<p>Pellentesque habitant morbi. Tristique senectus et netus et malesuada fames ac turpis.</p>
[/one_fourth]
<!-- end #3 feature -->
<!-- start #4 feature -->
[one_fourth_last]
<img alt="" src="/wp-content/themes/theblock/images/temp/ico_graph.gif" class="alignleft">
<h3 class="float-title">Get a Better Results</h3>
[clear]
<p>Pellentesque habitant morbi. Tristique senectus et netus et malesuada fames ac turpis.</p>
[/one_fourth_last]
<!-- end #4 feature -->
</div>
<!-- end FEATURES -->
<!-- start TAGLINE -->
<div class="contentbox wfull">
[two_third]
<h2 class="float-title">Do you looking for a flexible WordPress theme with a lot of amazing features? Congrats! You’ve found that.</h2>
[/two_third]
[one_third_last]
[big_button link="#" color="760f65"] Details [/big_button]
[big_button link="#" target="blank" tooltip="Tooltip for purchase button goes here." color="1c7ba6"] Purchase [/big_button]
[/one_third_last]
</div>
<!-- end TAGLINE -->
<!-- start MAIN SECTION -->
<div class="contentbox wfull">
<!-- start FROM PORTFOLIO -->
[two_third]
<h4>From Portfolio</h4>
[slider transition="slide" nav="small" circular="yes" style="white" width="564"]
<!-- #1 -->
[slide]
<img src="/wp-content/themes/theblock/images/temp/2.jpg" class="fl">
<h2 class="float-title">NewOffer</h2>
<p>Mauris sit amet mi. Vivamus commodo. Nam pharetra suscipit leo. Morbi ut turpis. Nulla facilisi. Duis non lacus.</p>
[button link="#"] Details [/button]
[button4 link="#" tooltip="Tooltip goes here."] Purchase [/button4]
[/slide]
<!-- end #1 -->
<!-- #2 -->
[slide]
<img src="/wp-content/themes/theblock/images/temp/3.jpg" class="fl">
<h2 class="float-title">Masterful Business</h2>
<p>Nam pharetra suscipit leo. Morbi ut turpis. Nulla facilisi. Duis non lacus. Mauris sit amet mi. Vivamus commodo.</p>
[button link="#"] Details [/button]
[button4 link="#" tooltip="Tooltip goes here."] Purchase [/button4]
[/slide]
<!-- end #2 -->
<!-- #3 -->
[slide]
<img src="/wp-content/themes/theblock/images/temp/4.jpg" class="fl">
<h2 class="float-title">Polafolio</h2>
<p>Nulla facilisi. Duis non lacus. Mauris sit amet mi. Vivamus commodo. Nam pharetra suscipit leo. Morbi ut turpis.</p>
[button link="#"] Details [/button]
[button4 link="#" tooltip="Tooltip goes here."] Purchase [/button4]
[/slide]
<!-- end #3 -->
[/slider]
[/two_third]
<!-- end FROM PORTFOLIO -->
<!-- start TESTIMONIALS -->
[one_third_last]
<h4>Testimonials</h4>
[slider width="282" circular="yes" autoplay="7000" nav="small-top" transition="fade"]
[slide][quote author="clowwny, TF customer"] Genius! Thanks so much. The shortcodes have been awesome so far and I didn't even think of trying a height attribute. Great work! [/quote][/slide]
[slide][quote author="ovey, TF customer"] The theme is great, but the support was even better! Thanks. Highly recommend this author.[/quote][/slide]
[slide][quote author="markmoe, TF customer"] WOW! Great job - I just purchased and am so excited about this theme!! The admin is so incredible, and I am loving every bit of it so far![/quote][/slide]
[/slider]
[ico_star]<a href="#">All Testimonials</a>[/ico_star]
[/one_third_last]
<!-- end TESTIMONIALS -->
<!-- start WHAT IS IT? -->
[one_third]
<h4>What Is It?</h4>
<p>Mauris sit amet mi. Vivamus commodo. Nam pharetra suscipit leo. Morbi ut turpis. Nulla facilisi. Duis non lacus. Nulla nonummy nunc ac augue. Sed vel turpis sit amet eros iaculis sollicitudin. Morbi sollicitudin. Donec imperdiet turpis vulputate. Integer luctus, mi ut pretium ullamcorper, nibh lorem volutpat odio.</p>
<p>Vivamus felis massa aliquet nec consequat sed imperdiet nec lectus. Donec neque elit aliquet et egestas a auctor ateque.</p>
[/one_third]
<!-- end WHAT IS IT? -->
<!-- start HOW CAN I USE IT? -->
[one_third]
<h4>How Can I Use It?</h4>
[pin_list]
<ul>
<li><p><strong>Corporate Website</strong>. Vivamus commodo. Nam pharetra suscipit leo. Morbi ut turpis. Nulla facilisi. <a href="#">Read more</a></p></li>
<li><p><strong>Portfolio</strong>. Nulla nonummy nunc ac augue. Sed vel turpis sit amet eros iaculis sollicitudin. <a href="#">Read more</a></p></li>
<li><p><strong>Landing Page</strong>. Vivamus felis massa aliquet nec consequat sed imperdiet nec lectus. Donec neque elit. <a href="#">Read more</a></p></li>
</ul>
[/pin_list]
[/one_third]
<!-- end HOW CAN I USE IT? -->
<!-- start CONTACT FORM -->
[one_third_last]
<h4>Get In Touch</h4>
[contact-form 1 "Contact form 1"]
[/one_third_last]
<!-- end CONTACT FORM -->
</div>
<!-- end MAIN SECTION -->
[/raw]

Business v.2 layout
Business v.2 layout comes with a four pricing boxes, slider, features list and testimonials. This layout ideal for highlight services and offers.
Live Preview
[raw]
<!-- start SLIDER -->
[slider width="940" height="270" transition="fade" nav="small-inside" circular="yes" autoplay="5000"]
[slide type="image" src="/wp-content/themes/theblock/images/temp/x1.jpg"]
[slide type="image" src="/wp-content/themes/theblock/images/temp/x2.jpg" link="#"]
[slide type="image" src="/wp-content/themes/theblock/images/temp/x3.jpg" link="#"]
[slide type="image" src="/wp-content/themes/theblock/images/temp/x4.jpg" link="#"]
[slide type="image" src="/wp-content/themes/theblock/images/temp/x5.jpg" link="#"]
[/slider]
<!-- end SLIDER -->
<!-- start PRICING BOXES -->
<!-- start #1 -->
[one_fourth type="wide"]
[pricing
title="Documentation"
price="Included"
button="Download"
link="#"
tooltip="filename.zip - 8.9MB"
style="white"
height="220"
]
An extended documentation already included into the theme package.
[/pricing]
[/one_fourth]
<!-- end #1 -->
<!-- start #2 -->
[one_fourth type="wide"]
[pricing
title="Support"
price="Free"
button="Sign In"
link="#"
tooltip="Tooltip goes here"
style="white"
height="220"
]
The theme comes with an access to the support forum for each customer.
[/pricing]
[/one_fourth]
<!-- end #2 -->
<!-- start #3 -->
[one_fourth type="wide"]
[pricing
title="Regular Licence"
price="$35"
button="Purchase"
link="#"
tooltip="Tooltip goes here"
style="green"
ribbon="12"
height="220"
]
A single website (commercial, non-profit, personal, client), or intranet site project.
[/pricing]
[/one_fourth]
<!-- end #3 -->
<!-- start #4 -->
[one_fourth_last type="wide"]
[pricing
title="Extended Licence"
price="$1750"
button="Purchase"
link="#"
ribbon="05"
style="dark"
height="220"
]
A template for a Web Service such as WPMU, or as part of a Software Package for sale.
[/pricing]
[/one_fourth_last]
<!-- end #4 -->
<!-- end PRICING BOXES -->
<!-- start CONTENT -->
<div class="contentbox wfull">
[two_third]
<!-- start WELCOME -->
<h3>Do you looking for an advanced WordPress theme for business?</h3>
<h2>Congrats! You’ve found that.</h2>
<p>Proin at tellus non arcu interdum facilisis. Praesent egestas ullamcorper arcu. Maecenas sit amet turpis. Aliquam pretium quam ac pede. Mauris eget orci id leo rhoncus volutpat. Nullam auctor lorem. Duis id eros sed dolor fringilla lobortis. Etiam ornare. Donec imperdiet turpis vulputate massa tempor laoreet. <a href="#">Read More</a></p>
<!-- end WELCOME -->
<!-- start TESTIMONIALS -->
<h3>Testimonials</h3>
[slider width="566" transition="slide" autoplay="5000" circular="yes" nav="small" style="gray"]
[slide]
[quote author="clowwny, TF customer"]
Genius! Thanks so much. The shortcodes have been awesome. Great work!
[/quote]
[/slide]
[slide]
[quote author="ovey, TF customer"]
The theme is great, but the support was even better! Thanks.
[/quote]
[/slide]
[slide]
[quote author="markmoe, TF customer"]
I just purchased and am so excited about this theme! The admin is so incredible!
[/quote]
[/slide]
[slide]
[quote author="tonvie, TF customer"]
Thanks iKarina, I have given you 5 stars for your excellent support! Cheers!
[/quote]
[/slide]
[slide]
[quote author="jonknight, TF customer"]
And again, the best service on the planet! Thank you. Works like a charm.
[/quote]
[/slide]
[/slider]
<!-- end TESTIMONIALS -->
[/two_third]
<!-- start FEATURES -->
[one_third_last]
<h3>Features</h3>
[dropcap color="FFF" bg="fea102"]A[/dropcap]
<strong>Build Your Own Homepage.</strong> Pellentesque habitant morbi. Tristique senectus et netus et.
[line]
[dropcap color="FFF" bg="fdc702"]B[/dropcap]
<strong>Save a Lot Of Time.</strong> Pellentesque habitant morbi. Tristique senectus et netus et.
[line]
[dropcap color="FFF" bg="fedd01"]C[/dropcap]
<strong>Combine a Shortcodes.</strong> Pellentesque habitant morbi. Tristique senectus et netus et.
[line]
[dropcap color="FFF" bg="fee502"]D[/dropcap]
<strong>Get a Better Results.</strong> Pellentesque habitant morbi. Tristique senectus et netus et.
[/one_third_last]
<!-- end FEATURES -->
</div>
<!-- end CONTENT -->
[/raw]

Portfolio layout
Portfolio layout is a short way to the clean and minimalist style of showcase.
Live Preview
[raw]
<!-- start FEATURED WORKS -->
[posts qty="9" cat="4" thumbw="306" thumbh="306" thumb="left" perslide="3" width="940" transition="slide" title="no" nav="inside" lightbox="yes"]
<!-- end FEATURED WORKS -->
<!-- start EMPTY 10px of HEIGHT -->
<div class="h10 clear"></div>
<!-- end EMPTY 10px of HEIGHT -->
<!-- start TAGLINE -->
<div class="contentbox wfull">
[five_sixth]
<h2 class="float-title">Howdy! I'm Markus Jefferson, 29, web-designer & developer from Oslo, Norway. I'm sure I can help you to build a great website for your business.</h2>
[/five_sixth]
[one_sixth_last]
[big_button link="#" tooltip="Tooltip for purchase button goes here." color="ff9000"] Hire Me! [/big_button]
[/one_sixth_last]
</div>
<!-- end TAGLINE -->
<!-- start EMPTY 10px of HEIGHT -->
<div class="h10 clear"></div>
<!-- end EMPTY 10px of HEIGHT -->
<!-- start WEBSITES / RECENT WORKS -->
[one_third]
<div class="contentbox wauto">
<h4>Web Sites</h4>
[line]
[posts qty="3" cat="4" width="246" thumbw="246" thumbh="120" lightbox="yes" view="list" excerpt="yes" orderby="rand" title="no" button="More about website" catlink="All websites"]
</div>
[/one_third]
<!-- end WEBSITES / RECENT WORKS -->
<!-- start PRINTS / RECENT WORKS -->
[one_third]
<div class="contentbox wauto">
<h4>Prints</h4>
[line]
[posts qty="3" cat="4" width="246" thumbw="246" thumbh="120" lightbox="yes" view="list" excerpt="yes" orderby="rand" title="no" button="More about print" catlink="All prints"]
</div>
[/one_third]
<!-- end PRINTS / RECENT WORKS -->
<!-- start LOGOS / RECENT WORKS -->
[one_third_last]
<div class="contentbox wauto">
<h4>Logos</h4>
[line]
[posts qty="3" cat="4" width="246" thumbw="246" thumbh="120" lightbox="yes" view="list" excerpt="yes" orderby="rand" title="no" button="More about logo" catlink="All logos"]
</div>
[/one_third_last]
<!-- end LOGOS / RECENT WORKS -->
<!-- start ABOUT ME -->
[one_third]
<h4>Shortly about</h4>
<p>Mauris sit amet mi. Vivamus commodo. Nam pharetra suscipit leo. Morbi ut turpis. Nulla facilisi. Duis non lacus. Nulla nonummy nunc ac augue. Sed vel turpis sit amet eros iaculis sollicitudin. Morbi sollicitudin. Donec imperdiet turpis vulputate. Integer luctus, mi ut pretium ullamcorper, nibh lorem volutpat odio.</p>
[/one_third]
<!-- end ABOUT ME -->
<!-- start SERVICES -->
[one_third]
<h4>What Can I Help?</h4>
[check_list]
<ul>
<li><p><strong>Web design</strong>. Vivamus commodo. Nam pharetra suscipit leo. Morbi ut turpis. Nulla facilisi. <a href="#">Read more</a></p></li>
<li><p><strong>Web developement</strong>. Vivamus felis massa aliquet nec consequat sed imperdiet nec lectus. Donec neque elit. <a href="#">Read more</a></p></li>
</ul>
[/check_list]
[/one_third]
<!-- end SERVICES -->
<!-- start TESTIMONIALS -->
[one_third_last]
<h4>Testimonials</h4>
[slider width="282" circular="yes" autoplay="7000" nav="small-top" transition="fade"]
[slide][quote author="clowwny, TF customer"] Genius! Thanks so much. The shortcodes have been awesome so far and I didn't even think of trying a height attribute. Great work! [/quote][/slide]
[slide][quote author="ovey, TF customer"] The theme is great, but the support was even better! Thanks. Highly recommend this author.[/quote][/slide]
[slide][quote author="markmoe, TF customer"] WOW! Great job - I just purchased and am so excited about this theme!! The admin is so incredible, and I am loving every bit of it so far![/quote][/slide]
[/slider]
[/one_third_last]
<!-- end TESTIMONIALS -->
[/raw]

Landing Page layout
Landing Page layout allow to highlight all benefits of your product.
Live Preview
[raw]
<!-- start TOP SECTION -->
<div class="contentbox wfull">
<!-- start WELCOME -->
[two_fifth]
<h3>Do you looking for an advanced solution for promote your product?</h3>
<h2>Congrats! You’ve found that.</h2>
<p>Proin at tellus non arcu interdum facilisis. Praesent egestas ullamcorper arcu. Maecenas sit amet turpis. Aliquam pretium quam ac pede. Mauris eget orci id leo rhoncus volutpat. Nullam auctor lorem.</p>
[big_button link="#" tooltip="Regular Licence" color="EA9A01"] Purchase for $35 [/big_button]
[/two_fifth]
<!-- end WELCOME -->
<!-- start SLIDER -->
[three_fifth_last]
[slider width="524" height="330" transition="fade" nav="small" circular="yes" autoplay="9000"]
[slide type="image" src="/wp-content/themes/theblock/images/temp/y1.jpg"]
[slide type="image" src="/wp-content/themes/theblock/images/temp/y2.jpg" link="#"]
[slide type="vimeo" id="12358381"]
[/slider]
[/three_fifth_last]
<!-- end SLIDER -->
</div>
<!-- end TOP SECTION -->
<!-- start MAIN SECTION -->
<div class="contentbox wfull nobg">
<!-- start FEATURES -->
[two_fifth]
<h3>Features</h3>
[dropcap color="191919" bg="F4F4F4"]A[/dropcap]
<strong>Build Your Own Homepage.</strong><br> Pellentesque habitant morbi. Tristique senectus et netus et.
[line]
[dropcap color="191919" bg="F4F4F4"]B[/dropcap]
<strong>Save a Lot Of Time.</strong><br> Pellentesque habitant morbi. Tristique senectus et netus et.
[line]
[dropcap color="191919" bg="F4F4F4"]C[/dropcap]
<strong>Combine a Shortcodes.</strong><br> Pellentesque habitant morbi. Tristique senectus et netus et.
[line]
[dropcap color="191919" bg="F4F4F4"]D[/dropcap]
<strong>Get a Better Results.</strong><br> Pellentesque habitant morbi. Tristique senectus et netus et.
[/two_fifth]
<!-- end FEATURES -->
[three_fifth_last]
<!-- start TESTIMONIALS -->
<h3>What Customers Are Saying?</h3>
[quote author="Markus Jefferson, customer"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent eu nulla vitae elit interdum sagittis eget a leo. Aenean et mauris massa. Proin feugiat risus id metus laoreet at condimentum metus pharetra.[/quote]
[quote author="Markus Jefferson, customer"]Integer vehicula velit quis ante ornare iaculis. Sed sed neque metus. Nullam mauris metus, bibendum at facilisis nec, ullamcorper sit amet orci. Nulla facilisi. [/quote]
[quote author="Markus Jefferson, customer"]Aliquam molestie sem eget ipsum dapibus congue. Cras venenatis nisi nec est faucibus consequat. Praesent dui massa, consectetur vitae varius eu, viverra dictum sem. [/quote]
<!-- end TESTIMONIALS -->
[big_button link="#" tooltip="Please take a look more testimonials and theme details." color="067EBD"] Learn more [/big_button]
[big_button link="#" tooltip="Regular Licence. A website (commercial, personal, client), or intranet site project." color="EA9A01"] Purchase TheBlock for $35 [/big_button]
[/three_fifth_last]
</div>
<!-- end MAIN SECTION -->
<!-- start TOP SECTION -->
<div class="contentbox wfull">
<!-- start SCREENSHOTS -->
<h3>Screenshots or Customer's logos</h3>
<a rel="prettyPhoto[screenshots]" href="/wp-content/themes/theblock/images/temp/z1.jpg" title="Screenshot #1 description goes here."><img src="/wp-content/themes/theblock/images/temp/screen1.jpg" alt="Screenshot title #1"></a>
<a rel="prettyPhoto[screenshots]" href="/wp-content/themes/theblock/images/temp/z2.jpg" title="Screenshot #2 description goes here."><img src="/wp-content/themes/theblock/images/temp/screen2.jpg" alt="Screenshot title #2"></a>
<a rel="prettyPhoto[screenshots]" href="/wp-content/themes/theblock/images/temp/z3.jpg" title="Screenshot #3 description goes here."><img src="/wp-content/themes/theblock/images/temp/screen3.jpg" alt="Screenshot title #3"></a>
<a rel="prettyPhoto[screenshots]" href="/wp-content/themes/theblock/images/temp/z4.jpg" title="Screenshot #4 description goes here."><img src="/wp-content/themes/theblock/images/temp/screen4.jpg" alt="Screenshot title #4"></a>
<a rel="prettyPhoto[screenshots]" href="/wp-content/themes/theblock/images/temp/z5.jpg" title="Screenshot #5 description goes here."><img src="/wp-content/themes/theblock/images/temp/screen5.jpg" alt="Screenshot title #5"></a>
<!-- start SCREENSHOTS -->
</div>
[/raw]
How to build a custom frontpage?
Please follow steps. It'll takes a few minutes.
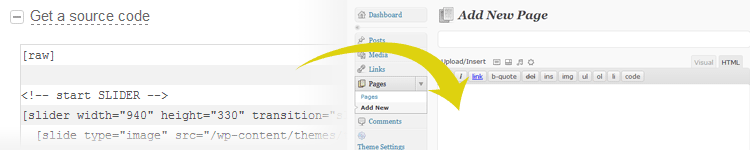
STEP #1 - Create a New Page
-
Add a new page
Admin Panel > Pages > Add New.
-
Paste a code of page you've choose (see above).

Make sure attributes of shortcodes, especially an IDs of categories. You can modify an examples as you like.
-OR-
Create your own using a shortcodes. -
Select a
Blankpage template.
-
Press a
Publishbutton.
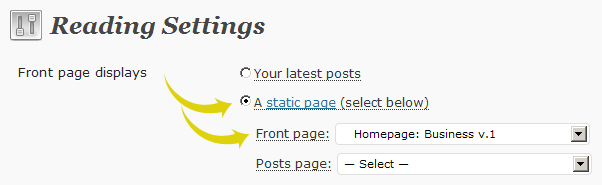
STEP #2 - Set As Frontpage
-
Follow
Admin Panel > Settings > Reading
-
Select a page you've created and save changes.